テーマ開発者向け!ブロックエディタとクラシックエディタの違いは

theme.jsonでスタイルとデザインの一貫性を確保
テーマ開発者の視点から見ると、WordPressのブロックエディタ(Gutenberg)と旧クラシックエディタにはいくつかの大きな違いがあります。これらの違いは、テーマの設計、スタイリング、機能拡張、互換性など多岐にわたります。
1. 開発イメージとレイアウト構造の違いについて
クラシックエディタ
- シングルコンテンツエリア: クラシックエディタでは、コンテンツが一つの大きなテキストエリアにまとめられます。テーマは
the_content()関数を使用してコンテンツを表示します。 - 固定レイアウト: レイアウトは固定的で、テーマ側で予め定義されたHTML構造に依存します。カスタムレイアウトを実現するためには、ショートコードやテンプレートタグを使用する必要があります。
ブロックエディタ(Gutenberg)
- ブロックベースの構造: コンテンツが個々のブロックに分割されるため、テーマは各ブロックのスタイリングと機能を考慮する必要があります。テーマは
the_content()関数はを使用してブロックデータを含むHTMLを出力します。 - 柔軟なレイアウト: テーマ開発者はブロックパターンやテンプレート部分(テンプレートパーツ)を活用して、柔軟で多様なレイアウトを提供できます。
2. スタイリングとCSSの違い
クラシックエディタ
- シンプルなスタイリング: 基本的なHTML要素(段落、見出し、リストなど)に対するスタイルを定義するだけで済みます。
add_editor_style()の利用: クラシックエディタ用にスタイルシートを追加することで、管理画面のエディタとフロントエンドのスタイルを統一できます。
ブロックエディタ(Gutenberg)
- ブロック固有のスタイリング: 各ブロックには独自のクラスやスタイルが適用されるため、テーマはこれらのブロックに対するスタイルを詳細に設定する必要があります。
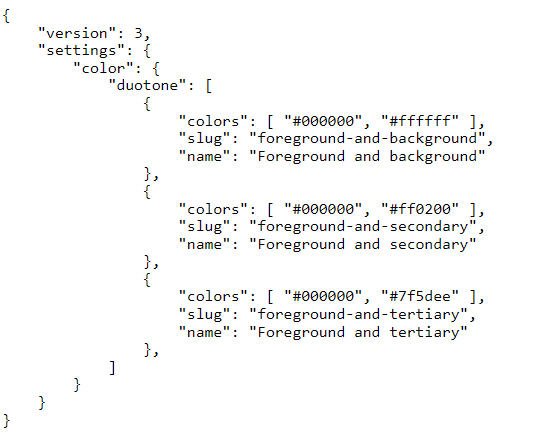
theme.jsonの利用: テーマ開発者はtheme.jsonファイルを使用して、色、フォント、スペーシングなどのグローバルスタイルを定義し、ブロックエディタ全体のスタイルを統一的に管理できます。- エディタ用スタイルの強化: ブロックエディタ専用のスタイルを追加するために、
enqueue_block_editor_assetsフックを使用してCSSやJavaScriptを読み込むことが一般的です。
3. 機能拡張とカスタムブロック
クラシックエディタ
- ショートコードの利用: カスタム機能を追加する際はショートコードを使用します。テーマ開発者はショートコードを定義し、それに対応するHTMLや機能を提供します。
- プラグイン依存: 多くの機能拡張がプラグインに依存しており、テーマ自体は限定的な機能提供に留まります。
ブロックエディタ(Gutenberg)
- カスタムブロックの作成: テーマ開発者はJavaScript(Reactベース)を使用して独自のカスタムブロックを作成し、テーマに特化した機能を提供できます。
- ブロックパターンとテンプレート: あらかじめ定義されたブロックの組み合わせ(ブロックパターン)やページテンプレートを提供することで、ユーザーが簡単に複雑なレイアウトを作成できるようにします。
- ブロックスタイルとバリエーション: 既存のブロックに対して追加のスタイルやバリエーションを提供し、テーマのデザインに一致するようカスタマイズします。
4. テーマの互換性とサポート
クラシックエディタ
- 広範な互換性: 長年使用されてきたため、多くのプラグインやテーマがクラシックエディタに対応しています。テーマ開発者は既存の互換性を活用しやすいです。
- シンプルな統合: クラシックエディタはシンプルな構造のため、テーマとの統合が比較的容易です。
ブロックエディタ(Gutenberg)
- 最新の開発基準: ブロックエディタに対応したテーマは、最新のWordPress開発基準に準拠している必要があります。これには
theme.jsonの利用やブロックスタイルの最適化が含まれます。 - 互換性の課題: 一部の古いプラグインやテーマはブロックエディタと完全には互換性がない場合があり、開発者はこれに対処する必要があります。
- バックワードサポート: ブロックエディタに移行しつつも、クラシックエディタとの互換性を保つために追加の作業が必要になる場合があります。
5. パフォーマンスと最適化
クラシックエディタ
- 軽量: シンプルな構造のため、読み込みやレンダリングが比較的速いです。
- 限られた機能: 機能が限定されているため、リソース消費も少ないです。
ブロックエディタ(Gutenberg)
- リッチな機能: 多機能である分、テーマは効率的なスタイリングとスクリプト管理が求められます。
- パフォーマンス最適化: 不要なブロックやスタイルを最小限に抑えることで、ページの読み込み速度を維持する必要があります。
theme.jsonを活用して必要なスタイルのみをロードすることが推奨されます。
6. 開発ツールとワークフローの違い
クラシックエディタ
- PHP中心の開発: 主にPHPを使用してテンプレートや機能を構築します。
- シンプルなワークフロー: フロントエンドとバックエンドの統合が比較的単純です。
ブロックエディタ(Gutenberg)
- JavaScript/Reactの利用: カスタムブロックの開発にはJavaScript(特にReact)が必要です。テーマ開発者はこれらの技術に精通している必要があります。
- モダンなビルドツール:
@wordpress/scriptsなどのビルドツールやパッケージマネージャー(npm/yarn)の使用が一般的です。これにより、開発ワークフローが複雑になる場合があります。 - ブロック開発のベストプラクティス: ブロックの再利用性やパフォーマンスを考慮した開発が求められます。
7. エディタのスタイルとUXは
クラシックエディタ
- 統一されたスタイル: テーマ開発者はエディタとフロントエンドのスタイルを
add_editor_style()を通じて統一します。 - 限定的なカスタマイズ: エディタ内のスタイルは基本的なものに限られ、フロントエンドのデザインを完全に反映するのは難しい場合があります。
ブロックエディタ(Gutenberg)
- 高度なスタイルの統一:
theme.jsonやエディタ専用のスタイルシートを使用して、エディタとフロントエンドのスタイルを高度に統一できます。 - ブロックごとのカスタマイズ: 各ブロックに対して詳細なスタイルを適用できるため、エディタ内でもフロントエンドと同様のデザインを再現できます。
- アクセシビリティとレスポンシブデザイン: テーマ開発者はブロックエディタ内でのアクセシビリティやレスポンシブデザインの最適化を考慮する必要があります。
8. テンプレートとレイアウトの管理
クラシックエディタ
- 固定テンプレート: テーマは固定的なテンプレートファイル(例:
single.php、page.php)を使用してコンテンツを表示します。 - 柔軟性の制限: テンプレートの変更にはPHPファイルの編集が必要で、ユーザーが簡単にカスタマイズするのは困難です。
ブロックエディタ(Gutenberg)
- テンプレートの柔軟性: テーマ開発者はブロックベースのテンプレートを定義し、ユーザーが簡単にページや投稿のレイアウトをカスタマイズできます。
- フルサイトエディティング(FSE): テーマはヘッダー、フッター、サイドバーなどのテンプレートパーツをブロックとして管理でき、サイト全体のレイアウトを統一的に編集可能です。
- テンプレート階層の拡張: テーマは特定のブロックテンプレートやパターンを提供し、ユーザーが繰り返し使用できるレイアウトを簡単に作成できます。
9. サポート
クラシックエディタ
- 豊富なリソース: 長年の使用実績により、多くのドキュメントやコミュニティサポートが存在します。
- 安定したAPI: テーマ開発者は安定したAPIを利用して機能を実装できます。
ブロックエディタ(Gutenberg)
- 新しいリソースの増加: ブロックエディタに関するドキュメントやチュートリアルが増え続けていますが、クラシックエディタほど成熟していない部分もあります。
- 継続的なアップデート: Gutenbergは積極的に開発が進められており、テーマ開発者は最新の変更に対応するために継続的な学習が必要です。
まとめ
テーマ開発者にとって、ブロックエディタ(Gutenberg)は従来のクラシックエディタに比べて以下の点で大きな違いと新たな機会を提供します:
- 柔軟性と拡張性の向上: ブロックベースの構造により、テーマはより柔軟で多様なレイアウトとデザインを提供できます。
- 最新の開発技術の採用: JavaScript(特にReact)やモダンなビルドツールの利用が求められます。
- ユーザー体験の向上: テーマはブロックパターンやテンプレートを通じて、ユーザーに直感的でカスタマイズ可能な編集体験を提供できます。
- スタイルとデザインの一貫性:
theme.jsonやエディタ専用スタイルシートを活用して、エディタとフロントエンドのデザインを統一的に管理できます。
一方で、ブロックエディタの採用には学習曲線や互換性の課題も存在します。ブロックエディタ対応テーマはこれらの違いを理解し、適切な設計と開発手法を採用することで、ユーザーにとって魅力的で使いやすいテーマを提供することが可能となります。