GA4をGA Google Analyticsで簡単に使ってみる

GA Google Analyticsは、WordPress向けにGoogle Analyticsを簡単に統合するためのプラグインです。
本家Googleが提供するWordPressプラグイン「Site Kit by Google」もありますが、GA Google Analyticsはシンプルで軽量な設計が特徴で、GA4や従来のユニバーサルアナリティクスをWordPressサイトに簡単に設定できます。このプラグインの使い方をステップごとに説明します。
GA Google Analyticsの使い方
1. プラグインのインストール
まず、WordPressの管理画面でプラグインをインストールします。
- WordPressダッシュボードにログインします。
- 左側メニューから「プラグイン」→「新規追加」をクリックします。
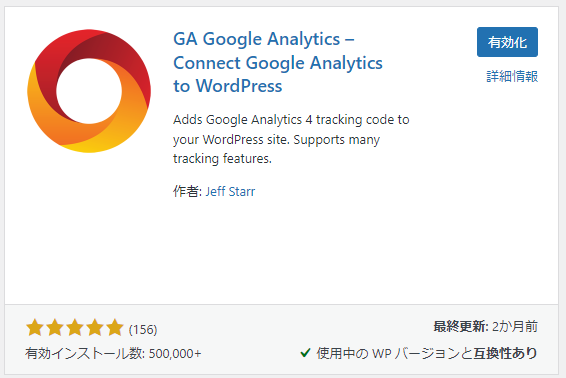
- 検索バーに「GA Google Analytics」と入力し、該当するプラグインが表示されたら「今すぐインストール」をクリックします。
- インストールが完了したら「有効化」をクリックしてプラグインを有効化します。
2. Google AnalyticsのトラッキングIDを取得
GA4またはユニバーサルアナリティクスのトラッキングIDが必要です。
- GA4を使用している場合、Google Analyticsアカウントにログインし、設定したGA4プロパティの「測定ID」を取得します。これは「G-XXXXXX」のような形式です。
- ユニバーサルアナリティクスを使用している場合は、プロパティの「トラッキングID」(「UA-XXXXXX-X」の形式)を取得します。
3. プラグインの設定

プラグインを有効化した後、GA Google Analyticsの設定を行います。
- WordPressダッシュボードの左側メニューから「設定」→「GA Google Analytics」を選択します。
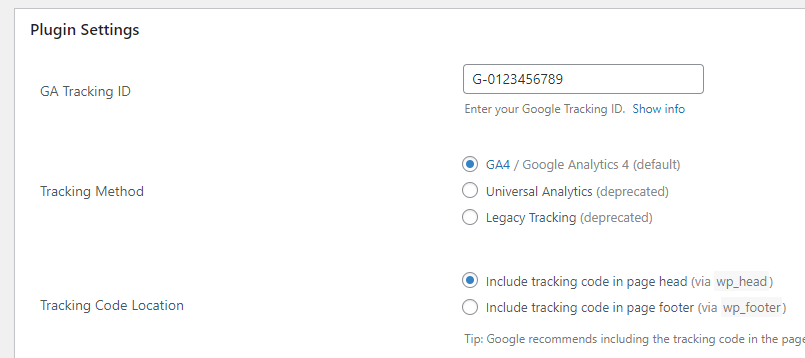
- 「GAトラッキングID」のフィールドに、Google Analyticsで取得した測定IDまたはトラッキングIDを入力します。
- 追加オプションとして、以下の設定をカスタマイズできます。
- Display Advertising Features: Googleのディスプレイ広告機能を有効にする場合は、ここを有効にします。
- Anonymize IPs: IPアドレスの匿名化を有効にする場合は、チェックを入れます。これはGDPR対応にも役立ちます。
- Logged in users: ログインしているユーザー(管理者など)のトラッキングを無効にすることができます。
- Track AMP: AMP(Accelerated Mobile Pages)ページでもトラッキングを有効にするか選択します。
4. カスタムコードの挿入(オプション)
GA Google Analyticsでは、追加のトラッキングコードを挿入することも可能です。
- Custom Tracking Codeフィールドに、必要なカスタムスクリプトを入力します。ここに挿入したコードは、サイト全体に適用されます。
5. 設定の保存
全ての設定が完了したら「変更を保存」をクリックして設定を適用します。
6. 動作確認
Google Analyticsが正しくデータを受信しているかを確認するために、次のステップを行います。
- Google Analyticsのリアルタイムレポートにアクセスします。
- 別のブラウザで自分のサイトを開き、リアルタイムレポートに自分のアクセスが記録されるか確認します。
- もし記録されない場合、キャッシュやブラウザの設定を確認し、プラグインの設定に誤りがないか再確認してください。
GA Google Analyticsは、WordPressサイトでGoogle Analyticsを素早く簡単に統合するための非常に便利なプラグインです。特に、カスタマイズやトラッキング設定がシンプルで、基本的なトラッキングニーズに応えるだけでなく、追加のカスタマイズも柔軟に対応できる点が魅力です。